Everythin' you own in the box to the left
CSS Box Model
1/24/2015
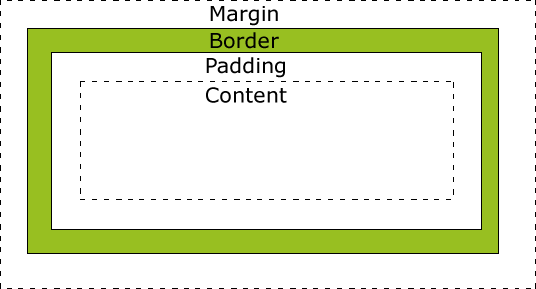
Margin, Border, and Padding. Sound familiar? These are basic characteristics which belong to your HTML boxes. First, let's take a look at this picture.

(CSS Box Model)
Margin is a clear area around the border. It is not visibly displayed, but it is present. By adjusting margin, you can push away from the nearest boundaries. What's next?!Border is the outline that goes around the entire box. This border encapsulates both text (or image) content AND padding. You can view it as the 'parameter' of the box. Simple, huh?
Lastly, you have your padding. Let us stop and think about the word 'padding'. That's right. It's exactly what you think it'd be. It's a clear area bewteen your content and your border. It serves like the padded air bubble bags when you get a box shipped from Amazon.com.